TEALEAVES

Task - Redesign and develop product page layouts for over 175 different products.
Team - TEALEAVES Creative Team
Role - Web & UX Designer
Timeline - 4 Weeks

Task - Redesign and develop product page layouts for over 175 different products.
Team - TEALEAVES Creative Team
Role - Web & UX Designer
Timeline - 4 Weeks
TEALEAVES is a Canadian based tea company that largely distributes to high end hotels all over the world, in addition to a prominent e-commerce website that ships their blends internationally. While working at my internship at TEALEAVES, I was tasked with redesigning the product page layout that affected every single one of the 175 products.
I was also responsible for programming the new layout using HTML, CSS, and Shopify’s Liquid. The end result was a modular layout that could be easily changed and customised to fit different product types without the need for any programming or design knowledge.

Section 01
The reason for the redesign was that data from screen recording tools, heatmaps, and abandoned carts showed that customers did not fully interact with the product pages and would rarely see the curated content that made each tea special. By examining this data, I found two reasons why users were not scrolling:
1. Overwhelmed with content
2. No incentive to scroll
These problems were preventing content such blog posts, brewing instructions and even recipe videos from being seen by users, and in turn lowering customer turnover rates.
Section 02
As I was the only person responsible for this project, my process was divided into two parts: designing and programming the product pages.
Starting the design process, I needed to figure out to accommodate about 175 product pages without having to individually program and design for each, while also encouraging users to scroll further into the product pages. To accomplish this, I first studied the different product pages, and organized them into different types based on the content they had.
This ranged from regular tea blends to big gift boxes and gift cards. Each type of product needed to include a photo, price, CTA button and short description. For these elements I conducted a series of sketches from thumbnail sketches to higher fidelity ones on Figma.

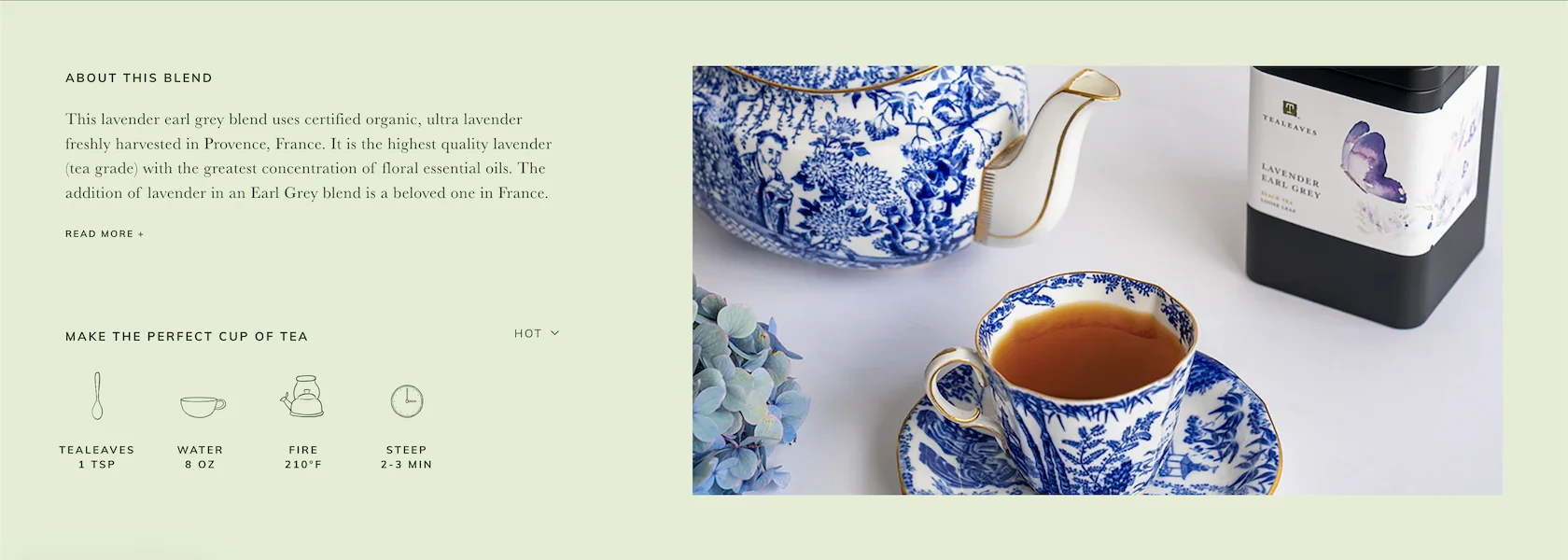
At this stage, I decided on a modular design that would allow me to switch in out the different blocks underneath the main information based on the product type. In order to encourage more scrolling, I reduced the size of the images and moved the vital information to a sticky column that would follow the user.


Programming these pages was vital and required me to create a system that would allow for any of the other members of TEALEAVES to be able to either change or make a new product page without having to change any code. To accomplish this, I took advantage of Shopify’s meta tag functionality which allows for the team to input or select the information they want displayed.
With these tags I was able to create a system that would automatically populate each product page. This did require me to create a series of switch cases to detect the different meta tag inputs and for the team to manually select the enable the different meta tag options, however since this was an overhaul of a major part of the site, it was necessary.
Section 03
The final result of this project was a successful redesign and overhaul of the product pages that allowed for easier readability, and further scrolling. Each product page is able to be customized with videos, images, icons, articles, and recipes which encourage further exploration of the TEALEAVES brand.
A month after the launch of the product pages, we saw 30% further scrolling and higher traffic to the linked articles of each product page. Additionally, the new product page design allowed for the introduction of the new design language created by the team, as it could be applied to the modular block system.

000.001
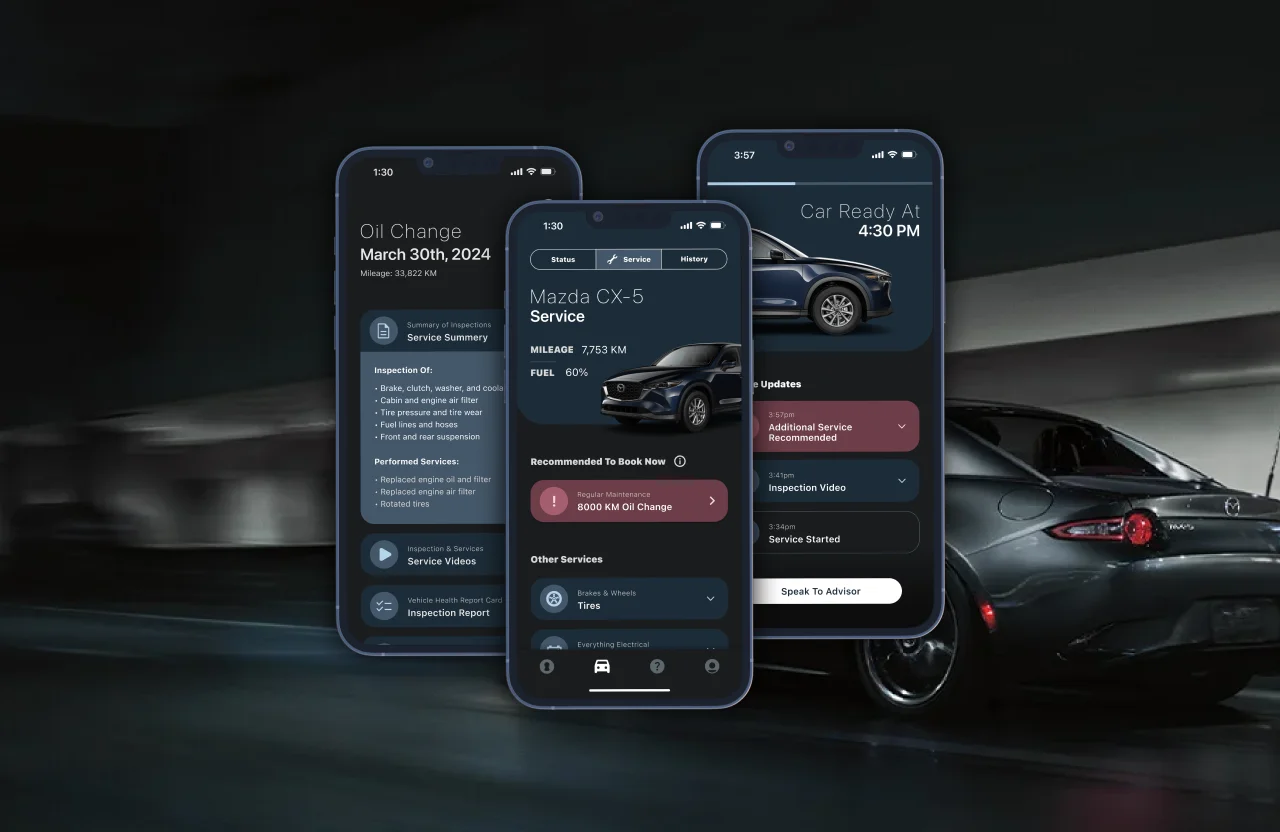
Redefining the vehicle ownership experience by creating value at every user touchpoint.
UX Design
UI Design