Muze

Task - Desing an application interface for remote team collaborations
Team - Paige Hetherington
Role - Interface Designer
Timeline - 6 Weeks

Task - Desing an application interface for remote team collaborations
Team - Paige Hetherington
Role - Interface Designer
Timeline - 6 Weeks
Muze is a collaboration tool that empowers designers to conduct various brainstorming and ideation activities, either in-person or remotely. This application was developed as a senior-level project for my senior level IAT 334: Interface Design class. Our project brief challenged us to design an application and user interface for an in-person activity that could be adapted to remote or hybrid environments due to the pandemic.
My partner Paige and I developed Muze, which offers a wide range of ideation techniques, such as Crazy 8s, Google Sprint, and the Disney Method. With Muze, teams and individuals can be guided through the activity step-by-step, virtually or in-person. As part of the project, my responsibility was to prototype and design the final interface for the app.

Section 01
This project was mainly focused on heuristics, usability, and interface design. For that reason, the team had to establish our features and users early on and save our user testing until we had a viable prototype.

To kick off our design process, our team created multiple iterations of the application through sketching and wireframing. Our goal at this stage was to identify the best features to highlight and determine which users would benefit from them the most. We also tested various user journeys, including how a user would join or create a session.
Given the project's short timeline, we simultaneously explored different visual languages to apply to the interface. Ultimately, we selected an interface that provided users with easy access to existing teams while also encouraging them to explore various ideation techniques.


After finalizing our visual language, I developed our high-fidelity wireframes in Figma, and then imported them into ProtoPie for a more dynamic prototype. This allowed us to create an almost fully functional application. Once the prototype was complete, we conducted our own heuristic evaluation and made any necessary changes to improve the user experience.






To ensure the usability of our application, we conducted six usability tests with our target users. Each session involved a pre-questionnaire and post-test interview, and users were asked to complete a variety of tasks such as logging into the application and conducting an example activity, such as a Google Sprint exercise.
Using the qualitative data we gathered, we made small fixes to our prototype and improved the interface based on our findings. These improvements ranged from minor fixes, like resolving confusing iconography, to significant ones, such as redesigning the navigation bar to follow a more intuitive usability pattern.
Section 02
Our final product was an application and working prototype that enabled users to create a new team, initiate a new ideation session, join existing sessions, conduct activities, explore different ideation methods, and invite others to their sessions. We also added features like QR code scanning, link sharing, and customizing application settings to enhance the user experience.
To ensure ease of use, we provided multiple ways to navigate the application, including gestures, back buttons, and a navigation bar, giving users full control over their ideation sessions. In the end, our application enabled designers to collaborate and ideate remotely from the comfort of their own homes while also introducing them to new ideation methods previously unknown to them.

000.001
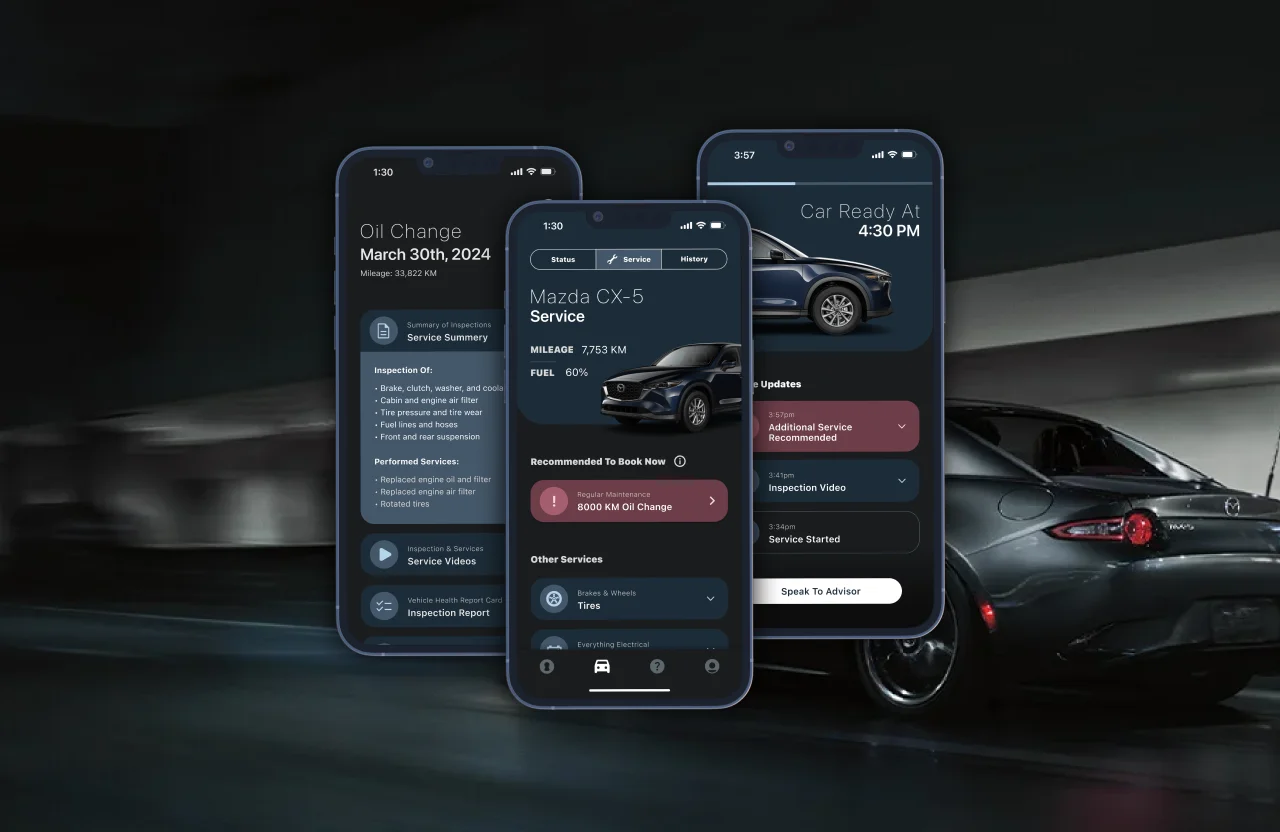
Redefining the vehicle ownership experience by creating value at every user touchpoint.
UX Design
UI Design